دانلود با لینک مستقیم و پر سرعت .

CATIA - NC Machine Tool Builder - MBG
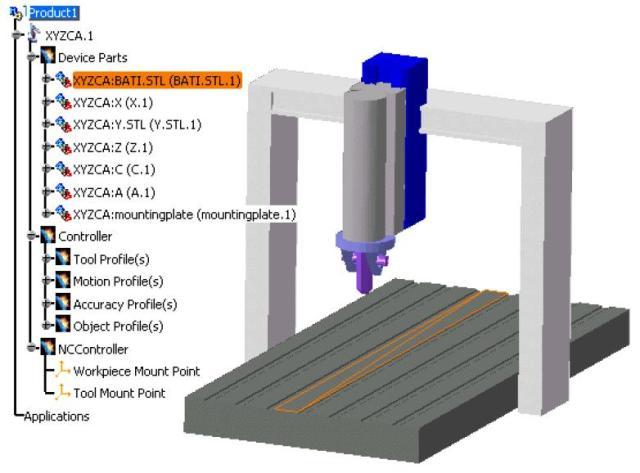
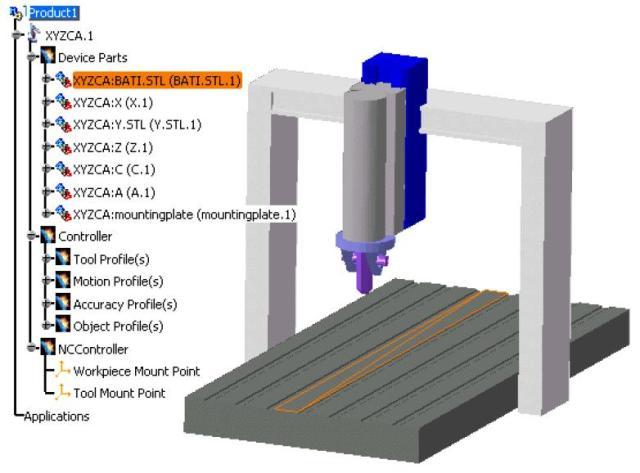
در MBG می توان یک ماشین ابزار را با تمام خصوصیات آن شبیه سازی کرد تا با استفاده از این مدل مجازی برنامه ساخت قطعه مورد نظر تعریف شود. در واقع طراح کارگاه کوچک یا کارخانه بزرگی را با تمامی ماشین ابزارهای آن به صورت مجازی شبیه سازی می کند. برای شبیه سازی از ماشین ابزارهای مدل شده در همین محیط کاری، Assembly Design یا DELMIA استفاده می شود. همانطور که در KIN (محیط کاری طراحی مکانیسم) به مجموعه مونتاژی عنصر حرکت افزوده می شود در MBG به ماشین ابزار مونتاژ شده حرکت داده می شود و درجات آزادی ابزار و میز مطابق واقعیت تعریف می شود سپس خصوصیاتی مانند نقطه قرارگیری قطعه کار و محل سوار شدن ابزار، محدودیت های حرکتی برای هر کدام از اتصالات ماشین ابزار، موقعیت مبدا ء، نقطه تعویض ابزار، محورهای مختصات و محدوده سرعت و شتاب تعریف می شود.

(مدل ماشین ابزار وارد شده از DELMIA به NC Machine Tool Builder)
مطلب بالا جهت اطلاع بیشتر شما کاربران کتیا در مورد محیط های ماشینکاری کتیا و قابلیت های گسترده این نرم افزار پیشرفته گنجانده شده است. حال در ادامه مطلب که در زیر آمده است قسمت دوم طراحی پروسه ماشینکاری و استخراج G کدهای دستگاه تراش Lathe Machining در نرم افزار CATIA را مطرح می نماید:
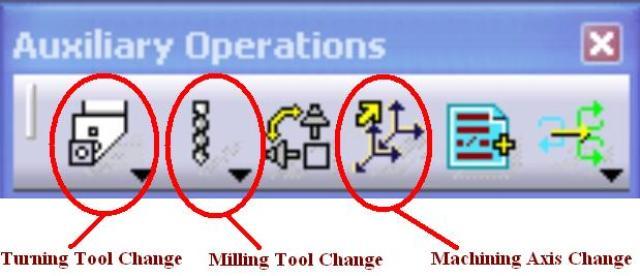
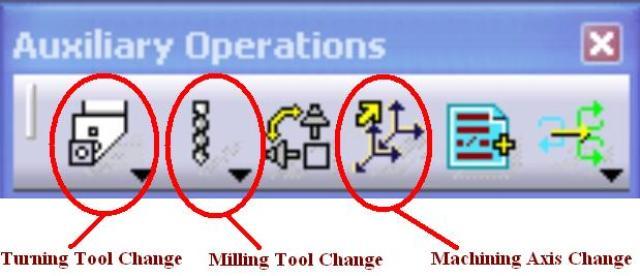
در محیط Lathe Machining از مجموعه دستورات موجود در نوار ابزار Auxiliary Operations بسیار استفاده می گردد:

* مجموعه فرامین نوار ابزار Turning Tool Change: این مجموعه فرامین جهت تعریف و تعویض ابزار تراش استفاده می گردند و شامل فرامین زیر می باشد:

* دستور External Insert Holder
* دستور Internal Insert Holder
* دستور Groove Insert Holder
* دستور Frontal Groove Insert Holder
* دستور Internal Groove Insert Holder
* دستور External Thread Insert Holder
* دستور Internal Thread Insert Holder
* مجموعه فرامین نوار ابزار Milling Tool Change: این مجموعه فرامین جهت تعریف و تعویض ابزارهای سوراخکاری و ابزارهایی که بر روی سوراخ ها عملیاتی را انجام می دهند، استفاده می گردند و شامل فرامین زیر می باشد:

* دستور Drill
* دستور Tap
* دستور Thread Mill
* دستور Countersink
* دستور Reamer
* دستور Spot Drill
* دستور Center Drill
* دستور Multi Diameter Drill
* دستور Boring and Chamfering
* دستور Two Sides Chamfering
* دستور Boring Bar
* دستور Counterbore Mill
* دستور End Mill
* دستور Face Mill
* دستور Conical Mill
* دستور T Slotter
* فرمان Machine Axis Change: از این فرمان می توان مبدا یا دستگاه مختصات ماشینکاری را برای هر برنامه تعریف نمود. در حقیقت این نقطه، نقطه شروع ماشینکاری می باشد و برنامه نسبت به این نقطه تعریف می گردد. (در تصویر بالا آیکون این فرمان نشان داده شده است)
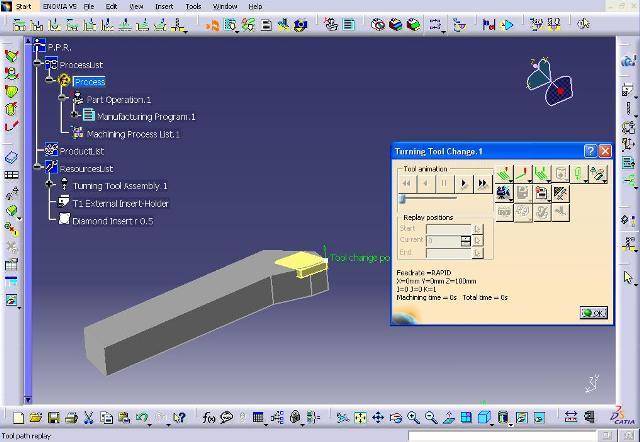
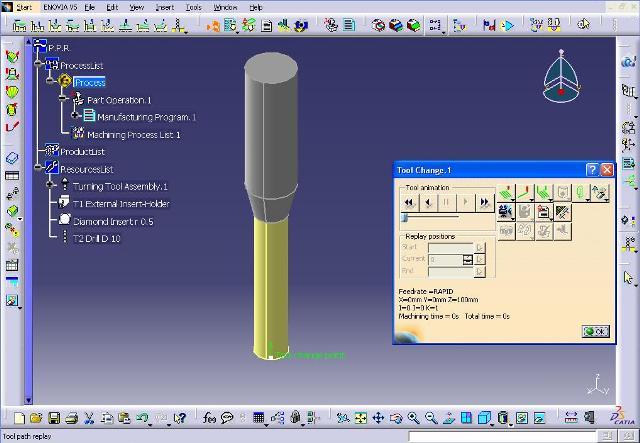
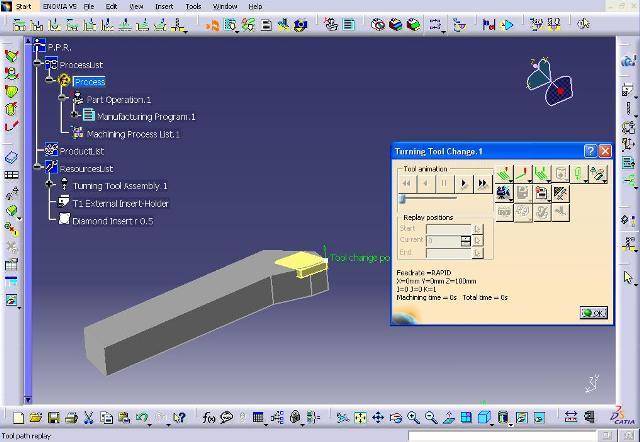
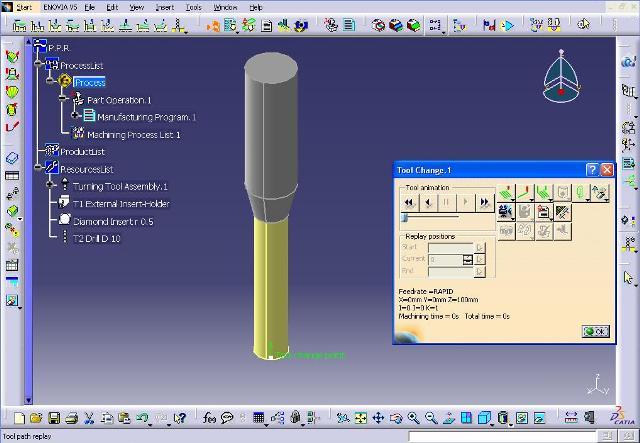
در قسمت دوم این مجموعه آموزشی شما با مجموعه دستورات موجود در نوار ابزار Auxiliary Operations در محیط Lathe Machining به ترتیب زیر بطور کامل آشنا شده و با جزئیات این دستور در قالب سه مثال عملی در سه فیلم آموزشی که تهیه شده است مسلط می شوید. (قسمت هایی از فیلم در تصویر زیر قابل مشاهده می باشد. همچنین توجه داشته باشید که کیفیت فیلم عالی است و به اشتباه از تصاویر زیر برداشت غلط نشود!)
1- مجموعه فرامین نوار ابزار Turning Tool Change (زمان آموزش: 10 دقیقه و 2 ثانیه)
2- مجموعه فرامین نوار ابزار Milling Tool Change (زمان آموزش: 6 دقیقه)
3- فرمان Machine Axis Change (زمان آموزش: 4 دقیقه و 20 ثانیه)

(Turning Tool Change)

(Milling Tool Change)

(Machine Axis Change)
جهت خرید آموزش صوتی تصویری محیط طراحی پروسه ماشینکاری و استخراج G کدهای دستگاه تراش Lathe Machining در نرم افزار کتیا CATIA - قسمت دوم به مبلغ استثنایی فقط 1500 تومان و دانلود آن بر لینک پرداخت و دانلود در پنجره زیر کلیک نمایید.
جهت یادگیری نرم افزار پیشرفته کتیا از مرحله مقدماتی تا پیشرفته با کمترین هزینه فقط کافی است گام به گام با ما همراه باشید
کلیه فایل های آموزشی این قسمت با فرمت Media Player و با کیفیت عالی چه از لحاظ صدا و چه از لحاظ تصویر می باشد.
!!لطفا قبل از خرید از فرشگاه اینترنتی کتیا طراح برتر قیمت محصولات ما را با سایر فروشگاه ها مقایسه نمایید!!
!!!تخفیف ویژه برای کاربران ویژه!!!
با خرید حداقل 10000 (ده هزارتومان) از محصولات فروشگاه اینترنتی کتیا طراح برتر برای شما کد تخفیف ارسال خواهد شد. با داشتن این کد از این پس می توانید سایر محصولات فروشگاه را با 20% تخفیف خریداری نمایید. کافی است پس از انجام 10000 تومان خرید موفق عبارت درخواست کد تخفیف و ایمیل که موقع خرید ثبت نمودید را به شماره موبایل 09365876274 ارسال نمایید. همکاران ما پس از بررسی درخواست، کد تخفیف را به شماره شما پیامک خواهند نمود.